Android Studio 4일차
2021. 11. 5. 13:15ㆍAndroid Development
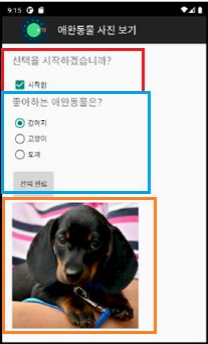
아래 어플 생성

처음에는 빨간 상자내의 부분만 보여 집니다.
나머지는 모두 숨기고요.
그리고, 이벤트에 따라서 파란 상자를 보이고,
선택완료 버튼을 누른다면 라디오 버튼에서
선택한 동물의 사진이 주황색 박스처럼 표시.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="선택을 시작하겠습니까?"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="시작함" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="좋아하는 애완동물은?"
android:textSize="20sp"
android:visibility="invisible" />
<RadioGroup
android:id="@+id/rGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="invisible">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="강아지" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="고양이" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="토끼" />
</RadioGroup>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="선택완료"
android:visibility="invisible" />
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="invisible"
app:srcCompat="@drawable/r11" />
</LinearLayout>package com.example.test8;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("애완동물 사진 보기");
// getSupportActionBar().setDisplayShowHomeEnabled(true);
// getSupportActionBar().setIcon(R.drawable.r11);
CheckBox cb = findViewById(R.id.checkBox);
Button b1=findViewById(R.id.button);
TextView tv2=findViewById(R.id.textView);// 좋아하는 동물은?
RadioGroup rg=findViewById(R.id.rGroup);
RadioButton r1=findViewById(R.id.radioButton);
RadioButton r2= findViewById(R.id.radioButton2);
RadioButton r3=findViewById(R.id.radioButton3);
ImageView iv = findViewById(R.id.imageView);
cb.setOnCheckedChangeListener(new
CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean
isChecked) {
if(cb.isChecked()==true){
tv2.setVisibility(View.VISIBLE);
rg.setVisibility(View.VISIBLE);
b1.setVisibility(View.VISIBLE);
}else{
tv2.setVisibility(View.INVISIBLE);
rg.setVisibility(View.INVISIBLE);
b1.setVisibility(View.INVISIBLE);
iv.setVisibility(View.INVISIBLE);
}
}
});
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (rg.getCheckedRadioButtonId()){
case R.id.radioButton:
iv.setImageResource(R.drawable.dog3);
iv.setVisibility(View.VISIBLE);
break;
case R.id.radioButton2:
iv.setImageResource(R.drawable.cat1);
iv.setVisibility(View.VISIBLE);
break;
case R.id.radioButton3:
iv.setImageResource(R.drawable.rabbit);
iv.setVisibility(View.VISIBLE);
break;
// default:
// iv.setVisibility(View.VISIBLE);
}
}
});
}
}
레이아웃 생성해보기.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff0000"
android:orientation="vertical"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FFEB3B"
android:orientation="horizontal"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#000000"
android:orientation="horizontal"></LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#0000ff"
android:orientation="vertical"></LinearLayout>
</LinearLayout>
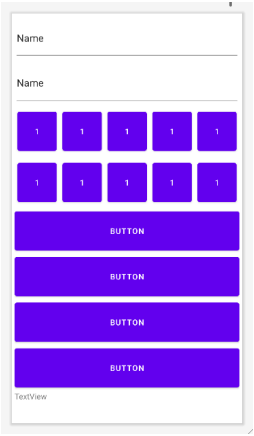
간단 계산기 만들기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context=".MainActivity">
<EditText
android:id="@+id/editTextTextPersonName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:layout_weight="1"
android:text="Name" />
<EditText
android:id="@+id/editTextTextPersonName2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:minHeight="48dp"
android:layout_weight="1"
android:text="Name" />
<TableLayout
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TableRow
android:layout_weight="1"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="5dp"
android:text="1" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="5dp"
android:text="1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_margin="5dp"
android:text="1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="1" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="1" />
</TableRow>
<TableRow
android:layout_weight="1"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button10"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="1" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="1" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="1" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="1" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="1" />
</TableRow>
</TableLayout>
<Button
android:id="@+id/button11"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button12"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button13"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button14"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<TextView
android:id="@+id/textView"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>package com.example.test11;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.telephony.PhoneNumberUtils;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button[] numBtn = new Button[10];
int[] btnID = {R.id.button0,R.id.button1,R.id.button2,R.id.button3,R.id.button4,R.id.button5
,R.id.button6,R.id.button7,R.id.button8,R.id.button9};
EditText et1,et2;
Button addBtn,subBtn,mulBtn,divBtn;
String i,j;
int result,k;
TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addBtn = findViewById(R.id.addBtn);
subBtn = findViewById(R.id.subBtn);
mulBtn = findViewById(R.id.mulBtn);
divBtn = findViewById(R.id.divBtn);
et1 = findViewById(R.id.et1);
et2 = findViewById(R.id.et2);
tv = findViewById(R.id.textView);
for(k = 0; k < btnID.length; k++){
numBtn[k] = findViewById(btnID[k]);
}
for(k = 0; k < btnID.length; k++) {
final int index;
index = k;
numBtn[k].setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (et1.isFocused() == true) {
i = et1.getText().toString() + numBtn[index].getText().toString();
et1.setText(i);
} else if (et2.isFocused() == true) {
j = et2.getText().toString() + numBtn[index].getText().toString();
et2.setText(j);
} else {
Toast.makeText(getApplicationContext(), "입력창 선택", Toast.LENGTH_LONG).show();
}
}
});
}
addBtn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
i = et1.getText().toString();
j = et2.getText().toString();
result = Integer.parseInt(i) + Integer.parseInt(j);
tv.setText("계산 결과 : " + result);
return false;
}
});
subBtn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
i = et1.getText().toString();
j = et2.getText().toString();
result = Integer.parseInt(i) - Integer.parseInt(j);
tv.setText("계산 결과 : " + result);
return false;
}
});
mulBtn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
i = et1.getText().toString();
j = et2.getText().toString();
result = Integer.parseInt(i) * Integer.parseInt(j);
tv.setText("계산 결과 : " + result);
return false;
}
});
divBtn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
i = et1.getText().toString();
j = et2.getText().toString();
result = Integer.parseInt(i) / Integer.parseInt(j);
tv.setText("계산 결과 : " + result);
return false;
}
});
}
}
'Android Development' 카테고리의 다른 글
| Android Studio 7일차 (0) | 2021.11.09 |
|---|---|
| Android Studio 6일차 (0) | 2021.11.08 |
| Android Studio 5일차 (0) | 2021.11.05 |
| Android Studio 3일차 (0) | 2021.11.03 |
| Android Studio 1,2일차 (0) | 2021.11.01 |