Android Studio 5일차
2021. 11. 5. 14:26ㆍAndroid Development
// 액션바와 프레그먼트
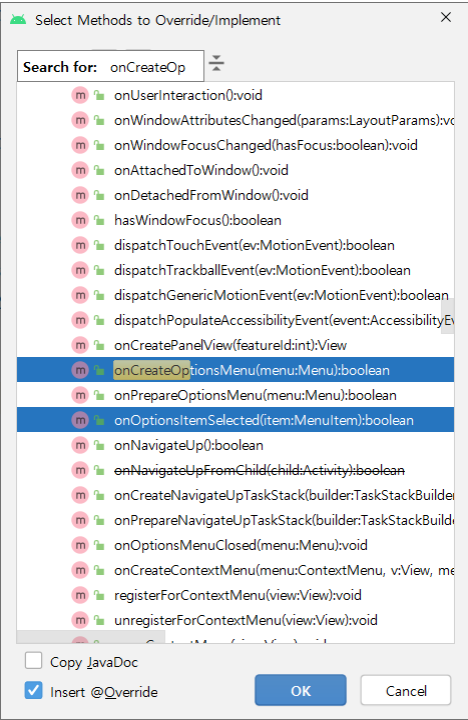
메뉴 > Code > Override method … > onCreate 라고 타이핑하고
보여지는 메소드 중에서 Ctrl 키를 눌러서 2개 메소드 선택

package com.example.test10;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentTransaction;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements
ActionBar.TabListener{
// 액션바에 탭 추가하여 이벤트 걸기.
ActionBar.Tab tabSong, tabArtist, tabAlbum;
MyTabFragment myFrags[] = new MyTabFragment[3];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
ActionBar bar = getSupportActionBar();// 액션바를 조작하기 위해서 객체
초기화.
bar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// 탭을 이용하는 액션바 형태로 설정.
tabSong = bar.newTab();
tabSong.setText("음악별");
tabSong.setTabListener(this);
bar.addTab(tabSong);
tabArtist = bar.newTab();
tabArtist.setText("가수별");
tabArtist.setTabListener(this);
bar.addTab(tabArtist);
tabAlbum = bar.newTab();
tabAlbum.setText("앨범별");
tabAlbum.setTabListener(this);
bar.addTab(tabAlbum);
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
// FragmentTransaction : 프레그먼트의 작업 처리.
MyTabFragment myTabFrag = null;
// 프레그먼트를 상속 받아서 새롭게 구현한 프레그먼트.
if (myFrags[tab.getPosition()] == null) {
// 선택한 탭이 널이라면,
// 새롭게 프레그 먼트를 생성하고, 각 값을 할당하여 만들어 줌.
myTabFrag = new MyTabFragment();
Bundle data = new Bundle();
data.putString("tabName", tab.getText().toString());
myTabFrag.setArguments(data);
myFrags[tab.getPosition()] = myTabFrag;
} else
myTabFrag = myFrags[tab.getPosition()];
ft.replace(android.R.id.content, myTabFrag);
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft)
{
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft)
{
}
// 내부 클래스, 클래스 안에 클래스, 바깥쪽 클래스와 밀접한 관계시 생성.
// 액티비티는 책장, 프레그먼트는 책장에 붙이는 포스트잇.
public static class MyTabFragment extends
androidx.fragment.app.Fragment {
String tabName;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Bundle data = getArguments();
// onCreate 메소드의 전달 값으로 Bundle 객체 전달.
// Bundle 객체에는 여러가지 정보가 전달 되는데, 그중 하나가 탭의 이름.
tabName = data.getString("tabName");
// 전달된 번들 객체에서 탭네임을 가져와서 문자열 변수 초기화.
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater
, @Nullable ViewGroup container, @Nullable Bundle
savedInstanceState) {
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT);
LinearLayout baseLayout = new LinearLayout(super.getActivity());
baseLayout.setOrientation(LinearLayout.VERTICAL);
baseLayout.setLayoutParams(params);
if (tabName == "음악별")
baseLayout.setBackgroundColor(Color.RED);
if (tabName == "가수별")
baseLayout.setBackgroundColor(Color.GREEN);
if (tabName == "앨범별")
baseLayout.setBackgroundColor(Color.BLUE);
// 프레그먼트 뷰를 자바 코드로 생성.
// 다른 쪽에서 호출 하면서 addView 처리 예정.
return baseLayout;
}
}
}xml 사용하지 않고 pragment 활용 예시.
간단 웹브라우저 만들기.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
tools:ignore="SpeakableTextPresentCheck">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/txtUrl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="textUri"
android:minHeight="48dp"
tools:ignore="SpeakableTextPresentCheck" />
<Button
android:id="@+id/btMove"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="이동" />
<Button
android:id="@+id/btPrev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="이전" />
</LinearLayout>
<WebView
android:id="@+id/web"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>package com.example.test10;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentTransaction;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
EditText edtUrl;
Button btnGo, btnBack;
WebView web;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edtUrl=findViewById(R.id.txtUrl);
btnGo=findViewById(R.id.btMove);
btnBack=findViewById(R.id.btPrev);
web=findViewById(R.id.web);
web.setWebViewClient(new CookWebViewClient());// 웹뷰에 웹 클라이언트
설정.
WebSettings webSet = web.getSettings();// 웹뷰 설정 객체.
webSet.setBuiltInZoomControls(true);// 빌트인 줌 버튼 허용.
webSet.setJavaScriptEnabled(true);// 자바스크립트 허용.
btnGo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
web.loadUrl(edtUrl.getText().toString());// 입력된 url 로 웹뷰
이동.
}
});
btnBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
web.goBack();// 이전 페이지로 돌아가기.
}
});
}
class CookWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return super.shouldOverrideUrlLoading(view, url);
}
}
}자바코드
<uses-permission android:name="android.permission.INTERNET" />androidMenifest.xml 에 위 코드 추가해야 인터넷 사용 가능.

메뉴 설정.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/itemRed"
android:title="배경색 (빨강)"></item>
<item
android:id="@+id/itemGreen"
android:title="배경색(초록)">
</item>
<item
android:id="@+id/itemBlue"
android:title="배경색(파랑)">
</item>
<item android:title="버튼 변경 >> ">
<menu>
<item
android:id="@+id/subRotate"
android:title="버튼 45 도 회전"/>
<item
android:id="@+id/subSize"
android:title="버튼 2 배 확대"/>
</menu>
</item>
</menu>
public class MainActivity extends AppCompatActivity {
LinearLayout baseLayout;
Button bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
baseLayout = findViewById(R.id.ll);
bt = findViewById(R.id.button3);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 옵션 메뉴 만들기
super.onCreateOptionsMenu(menu);
MenuInflater mInflater = getMenuInflater();
// 메뉴를 보여주는 역할.
mInflater.inflate(R.menu.menu_1, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
// 옵션 메뉴 선택시 동작.
switch (item.getItemId()) {
case R.id.itemRed:
baseLayout.setBackgroundColor(Color.RED);
return true;
case R.id.itemGreen:
baseLayout.setBackgroundColor(Color.GREEN);
return true;
case R.id.itemBlue:
baseLayout.setBackgroundColor(Color.BLUE);
return true;
case R.id.subRotate:
bt.setRotation(45);
return true;
case R.id.subSize:
bt.setScaleX(2);
return true;
}
return false;
}
}메뉴 설정 자바코드.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
tools:ignore="SpeakableTextPresentCheck">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
'Android Development' 카테고리의 다른 글
| Android Studio 7일차 (0) | 2021.11.09 |
|---|---|
| Android Studio 6일차 (0) | 2021.11.08 |
| Android Studio 4일차 (0) | 2021.11.05 |
| Android Studio 3일차 (0) | 2021.11.03 |
| Android Studio 1,2일차 (0) | 2021.11.01 |