HTML & CSS 1일차.
2021. 9. 14. 16:02ㆍFront End





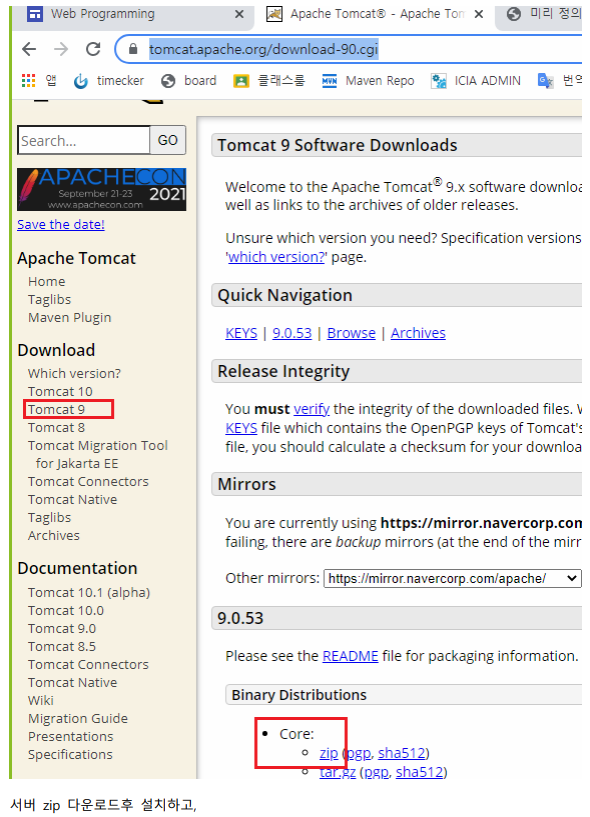
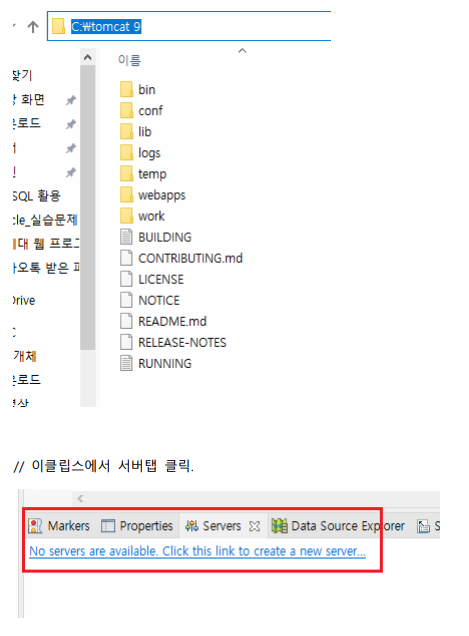
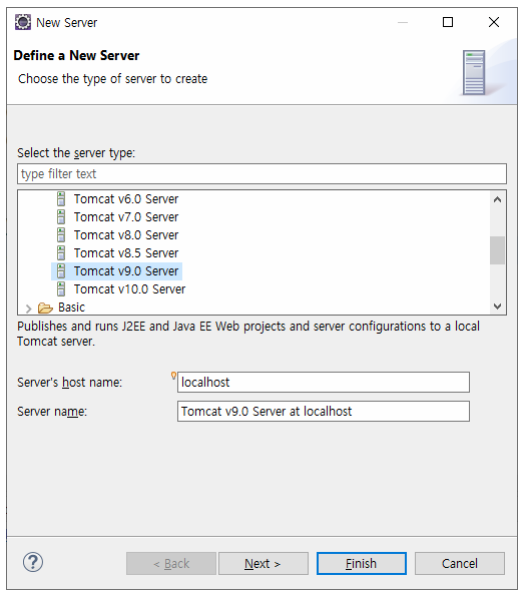
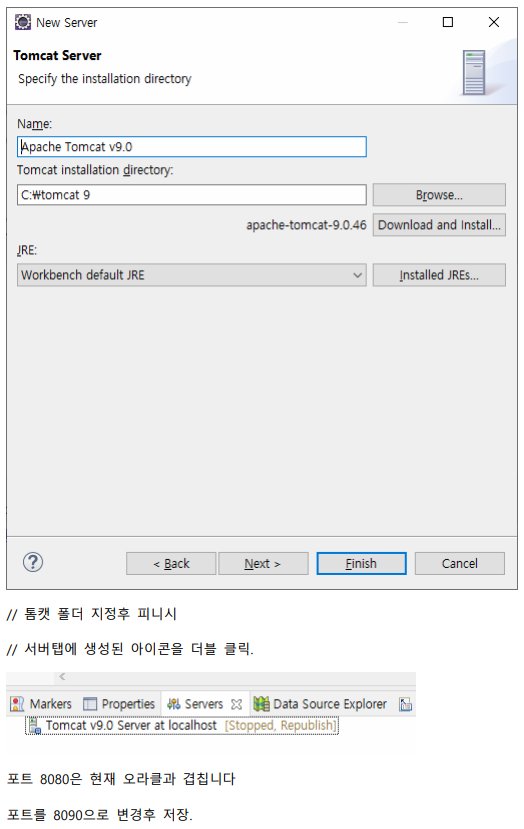
// tomcat 서버 설치. https://tomcat.apache.org/download-90.cgi
Apache Tomcat® - Apache Tomcat 9 Software Downloads
Welcome to the Apache Tomcat® 9.x software download page. This page provides download links for obtaining the latest version of Tomcat 9.0.x software, as well as links to the archives of older releases. Unsure which version you need? Specification version
tomcat.apache.org




<!DOCTYPE html><!-- html5 문서라는 것을 표시 -->
<html><!-- 시작 태그와 끝 태그의 쌍을 이룸, html 문서 시작. -->
<head><!-- 페이지에서 알아야할 정보 기록. 표시 정보와는 다름. -->
<meta charset="UTF-8"><!-- 인터넷용 언어셋 지정. -->
<title>HTML 의 시작</title><!-- 웹의 제목표시줄에 표현. -->
</head>
<body><!-- 본문 내용 시작 -->
<p>HTML을 시작합니다.</p><!-- 블럭레벨 태그 시작 -->
<p>모험의 시작.</p>
</body>
</html><!DOCTYPE html>
<!-- html5 문서라는 것을 표시 -->
<html>
<!-- 시작 태그와 끝 태그의 쌍을 이룸, html 문서 시작. -->
<head>
<!-- 페이지에서 알아야할 정보 기록. 표시 정보와는 다름. -->
<meta charset="UTF-8">
<!-- 인터넷용 언어셋 지정. -->
<title>HTML 의 시작</title>
<!-- 웹의 제목표시줄에 표현. -->
<meta http-equiv="refresh" content="10, http://cafe.naver.com/go2web">
<!-- 10초후 지정한 주소로 페이지를 새로고침해서 보여줌 -->
<base href="http://www.w3.org/" target="_blank">
<!-- 링크 클릭시 이동할 주소를 지정하지 않으면, base 로 지정된 url 이 _blank 새창에서
표시 -->
</head>
<body>
<!-- 본문 내용 시작 -->
<p>HTML을 시작합니다.</p>
<!-- 블럭레벨 태그 시작 -->
<p>모험의 시작.</p>
<a href="">여기를 클릭하면 기본 디렉터리로 설정된 www.w3.org 사이트로
이동합니다.</a>
</body>
</html><!DOCTYPE html>
<!-- html5 문서라는 것을 표시 -->
<html>
<!-- 시작 태그와 끝 태그의 쌍을 이룸, html 문서 시작. -->
<head>
<!-- 페이지에서 알아야할 정보 기록. 표시 정보와는 다름. -->
<meta charset="UTF-8">
<!-- 인터넷용 언어셋 지정. -->
<title>HTML 의 시작</title>
<!-- 웹의 제목표시줄에 표현. -->
</head>
<body>
<p>HTML5에서는 스페이스바 대신 특수문자를
사용해주세요.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
123
<hr />
456
<br />789
<!-- hr 은 수평선 만들기. br 줄바꿈 처리. -->
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>미리 정의된 속성을 사용한 사례</h1>
<img src="welcome.jpg" border="1" width="200" height="200"
alt="Welcome" title="환영합니다!">
<!-- alt : 이미지가 보이지 않을때 표시하는 텍스트 -->
<a href="https://www.icia.co.kr/" target="_blank"
title="클릭하세요!">방문 링크</a>
<!-- target="_blank" : 새창에서 링크 열기. -->
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 헤더 부분 -->
<header>
<p style="text-align: center;">문서의 주제목</p>
<nav>메뉴1</nav> <!-- 네비게이션.다른 영역으로 이동할때 사용. -->
<nav>메뉴2</nav>
</header>
<hr />
<!-- 본문 부분 -->
<section>
<article>
<header>
<h2>부제목1</h2>
</header>
<p>이곳은 부 세션 영역입니다.</p>
</article>
<article>
<header>
<h2>부제목2</h2>
</header>
<p>이곳은 부 세션 영역입니다.</p>
</article>
<article>
<hgroup>
<h2>대그룹</h2>
<h3>중그룹</h3>
<h4>소그룹</h4>
</hgroup>
</article>
</section>
<!-- 부가 정보 부분 -->
<aside>
<h2>부가적 제목</h2>
<p>이곳은 부가적 정보를 제공하는 공간입니다.</p>
</aside>
<hr />
<!-- 사이트 정보 부분 -->
<footer>
<small>사이트 정보 표시</small>
</footer>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 헤더 부분 -->
<header>
<p style="text-align: center;">문서의 주제목</p>
<hr align="center" width=50%></hr>
<!-- hr 속성의 특징 정리, align : 정렬 -->
</header>
<!-- 본문 부분 -->
<section>
<article>
<h2>문서 내용1</h2>
<h3>문서 내용2</h3>
<h4>문서 내용3</h4>
<h5>문서 내용4</h5>
<h6>문서 내용5</h6>
</article>
</section>
<hr size="10" align="left" width=90% noshade="noshade" ></hr>
<!-- noshade : 입체 효과 -->
<!-- 사이트 정보 부분 -->
<footer>
<small>사이트 정보 표시</small>
</footer>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
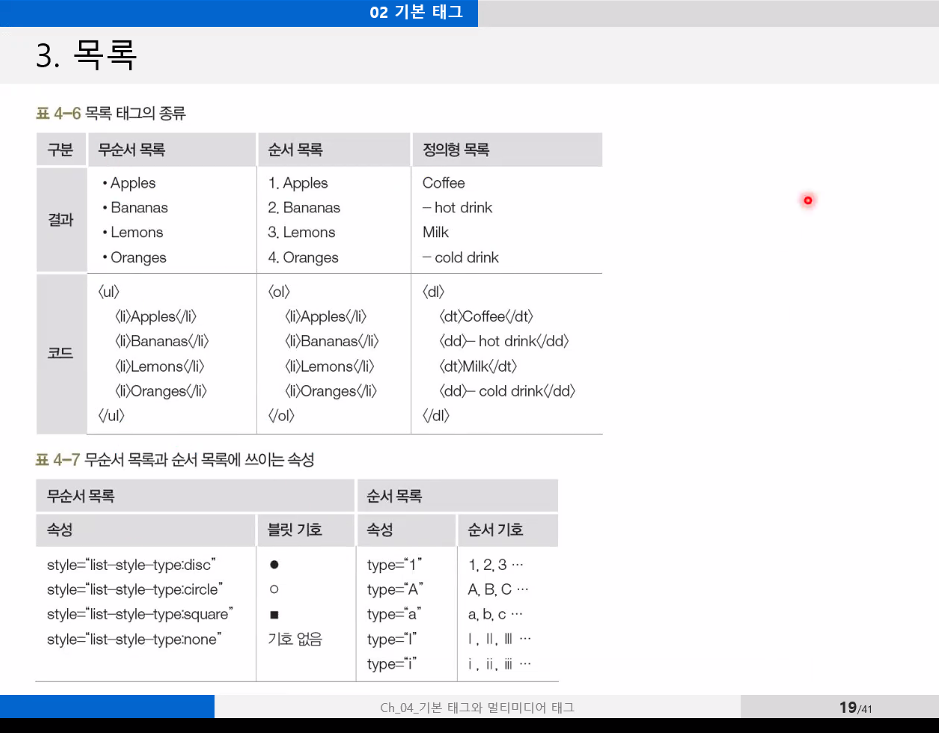
<!-- 무순서 목록 -->
<section>
<article>
<h2>무순서 목록</h2>
<ul style="list-style-type:square;">
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</article>
</section>
<!-- 순서 목록 -->
<section>
<article>
<h2>순서 목록</h2>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
</article>
</section>
<!-- 정의형 목록 -->
<section>
<article>
<h2>정의형 목록</h2>
<dl>
<dt>첫 번째 아이템</dt>
<dd>- HTML5</dd>
<dt>두 번째 아이템</dt>
<dd>- CSS3</dd>
<dt>세 번째 아이템</dt>
<dd>- JavaScript</dd>
</dl>
</article>
</section>
</body><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<section>
<article>
<table border="1" style="width: 50%">
<tr>
<th>이름</th>
<th>점수</th>
</tr>
<tr>
<td>홍민성</td>
<td>90</td>
</tr>
<tr>
<td>최민수</td>
<td>80</td>
</tr>
<tr>
<td>심은경</td>
<td>70</td>
</tr>
</table>
</article>
</section>
</body><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<header> </header>
<section>
<article>
<a href="#user">[이름]</a> <a href="#addr">[주소]</a> <a
href="#tel">[전화번호]</a> <a href="#foot">[참고]</a>
<p />
</article>
</section>
<p>정보 영역</p>
<br />
<br />
<br />
<p>정보 영역</p>
<p>
<a name="user">홍민성</a>
</p>
<a href="#top">[TOP]</a>
<p>정보 영역</p>
<br />
<br />
<br />
<p>정보 영역</p>
<p>
<a id="addr">서울 강남구 신사동 291번지</a>
</p>
<a href="#top">[TOP]</a>
<p>정보 영역</p>
<br />
<br />
<br />
<p>정보 영역</p>
<p id="tel">02-2323-0909</p>
<a href="#top">[TOP]</a>
<p>정보 영역</p>
<br />
<br />
<br />
<p>정보 영역</p>
</body>
연습문제

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<header>
<h1>스마트폰</h1>
<p>
스마트폰은 컴퓨터를 결합한 무선 휴대전화기이다.PC에서 실행되는 운영체제보다<br> 작게 만든 모바일 운영체제를
탑재하여 인터넷 검색, 전자우편, 간단한 문서 편집,<br> 카메라,오디오 및 비디오 재생 등 PC의 기능을 거의
모두 갖추고 있다.
</header>
<section>
<article>
<h2>
<ins>목차</ins>
</h2>
<ul style="list-style-type: disc;">
<li><a href="#history">역사</a></li>
<li><a href="#android">안드로이드</a></li>
<li><a href="#apple">아이폰</a></li>
<li><a href="#sample">샘플</a></li>
</ul>
</article>
</section>
<h2>
<ins>
<a id="history">역사</a>
</ins>
</h2>
<p>
최초의 스마트폰은 사이먼(Symon)으로 추정된다. IBM사가 1992년에 설계하여<br> 그 해에 미국 네바다 주의
라스베이거스에서 열린 컴댁스에서 컨셉 제품으로 전시되었다.
</p>
<h2>
<ins>
<a id="android">안드로이드</a>
</ins>
</h2>
<p>
안드로이드(영어:Android)는 휴대 전화를 비롯한 휴대용 장치를 위한 운영 체제와<br> 미들웨어, 사용자
인터페이스 그리고 표준 응용 프로그램(웹 브라우저, 이메일 클라이언트<br> 단문 메시지 서비스(SMS),멀티미디어
메시지 서비스(MMS)등)을 포함하고 있는 소프트웨어<br> 스택이자 모바일 운영 체제이다.
</p>
<h2>
<ins>
<a id="apple">아이폰</a>
</ins>
</h2>
<p>
아이폰(영어 : iphone)은 2007년 1월 9일, 애플이 발표한 휴대 전화 시리즈이다.<br> 미국 샌프란
시스코에서 열린 맥월드 2007에서 애플의 창업자 중 한명인 스티브 잡스가 발표했다.
</p>
<h2>
<a id="sample">샘플</a>
</h2>
<img src="galaxys7.png" alt="갤럭시7" height="300">
<img src="iphone6.png" alt="아이폰6" height="300">
<img src="nokia.png" alt="노키아" height="300">
<img src="tizen.png" alt="타이젠" height="300">
<img src="windowphone.png" alt="윈도우폰" height="300">
</body>
<footer>
<small>Copyright ©2021 by test </small>
</footer>
</html>'Front End' 카테고리의 다른 글
| JavaScript 2. (0) | 2021.09.23 |
|---|---|
| Java Script 실습 예제 (0) | 2021.09.23 |
| JavaScript 1. (0) | 2021.09.16 |
| HTML & CSS 3일차. (0) | 2021.09.16 |
| HTML & CSS 2일차. (0) | 2021.09.15 |