Java Script 실습 예제
2021. 9. 23. 10:07ㆍFront End
살아온 날 구하기.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
function getAge(){
var birthday=document.getElementById('birthday').value.split("-");
// 아이디 birthday 값을 가져오면서 - 로 구분하여 내용를 잘라서 배열로 리턴.
var d1=new Date(birthday[0], birthday[1]-1, birthday[2]);
// 사용자가 입력한 생년월일을 날짜 객체로 전환.
// 자바스크립트 월에 해당하는 데이터는 0~11 까지의 값을 가짐.그래서 -1 처리.
var d2=new Date();
// 현재 날짜와 시간.
var diff=d2.getTime()-d1.getTime();
// 현재날짜와 생년월일의 차이를 밀리세크로 계산.
var daysPast=Math.floor(diff/(1000*60*60*24));
// 소수점 이하는 버리고, 밀리 세크를 하루만큼의 시간으로 나눈 몫을 구함.
document.getElementById("daysPast").innerHTML=daysPast;
}
</script>
<h1>내가 살아온 날짜 계산하기</h1>
<p>
생년월일 입력 : <input type="text" name="birthday" id="birthday"
value="0000-00-00">
</p>
<p><input type="button" value="나이 계산" onclick="getAge();"></p>
<p> 살아온 날짜는 <span id="daysPast"></span> 입니다.
</body>
</html>
겜블링 게임

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
td {
font-size: 100px;
color: red;
}
#msg {
font-size: 40px;
color: blue;
}
</style>
</head>
<body>
<script>
var gameArray = [ 0, 0, 0 ];
// 각 자리별 숫자 저장 배열
var gameon = false;
// 게임이 진행중인지 아닌지 판별.
function gen(e) {
var n = Math.floor(Math.random() * 3);
// 0,1,2 중에서 1개의 값을 리턴.
console.log(Math.random() + ":" + n);
// 0.0~1.0 사이의 랜덤한 값을 리턴.
// 랜덤한 숫자는 구했고, 구해진 숫자를 클릭 이벤트가 발생한 곳에 할당해야 함.
var obj = e.target;
// 이벤트가 발생한 요소 자체를 오브젝트 객체로 할당.
obj.innerHTML = n;
if (obj.id == "first") {
// 이벤트가 발생한 요소의 아이디가 first 라면,
gameArray[0] = n;
gameon = true;
} else if (obj.id == "second") {
gameArray[1] = n;
gameon = true;
} else {
gameArray[2] = n;
var divMsg = document.getElementById("msg");
if (gameon == true) {
if (gameArray[0] == gameArray[1]
&& gameArray[1] == gameArray[2]) {
// if (gameArray[0] == gameArray[1] == gameArray[2]) // 잘못된 사용 예.
divMsg.innerHTML = "success";
} else {
divMsg.innerHTML = "again";
}
} else {
gameon = false;
}
}
}
function reset() {
// 배열에 할당된 값들을 0으로 초기화 하고,
for (var i = 0; i < gameArray.length; i++) {
gameArray[i] = 0;
}
// 보여지는 값들도 0으로 초기화,
document.getElementById("first").innerHTML = 0;
document.getElementById("second").innerHTML = 0;
document.getElementById("third").innerHTML = 0;
document.getElementById("msg").innerHTML = "";
}
</script>
<h3>갬블링 게임</h3>
각 숫자를 클릭하면 0에서 2사이의 난수로 바뀝니다. 모두 같은 수가 나오면 승리합니다.
<hr>
<table>
<tr>
<td id="first" onclick="gen(event)">0</td>
<td id="second" onclick="gen(event)">0</td>
<td id="third" onclick="gen(event)">0</td>
</tr>
</table>
<div id="msg" onclick="reset()"></div>
</body>
</html>

구글 회원가입 창 따라 만들어 보기.

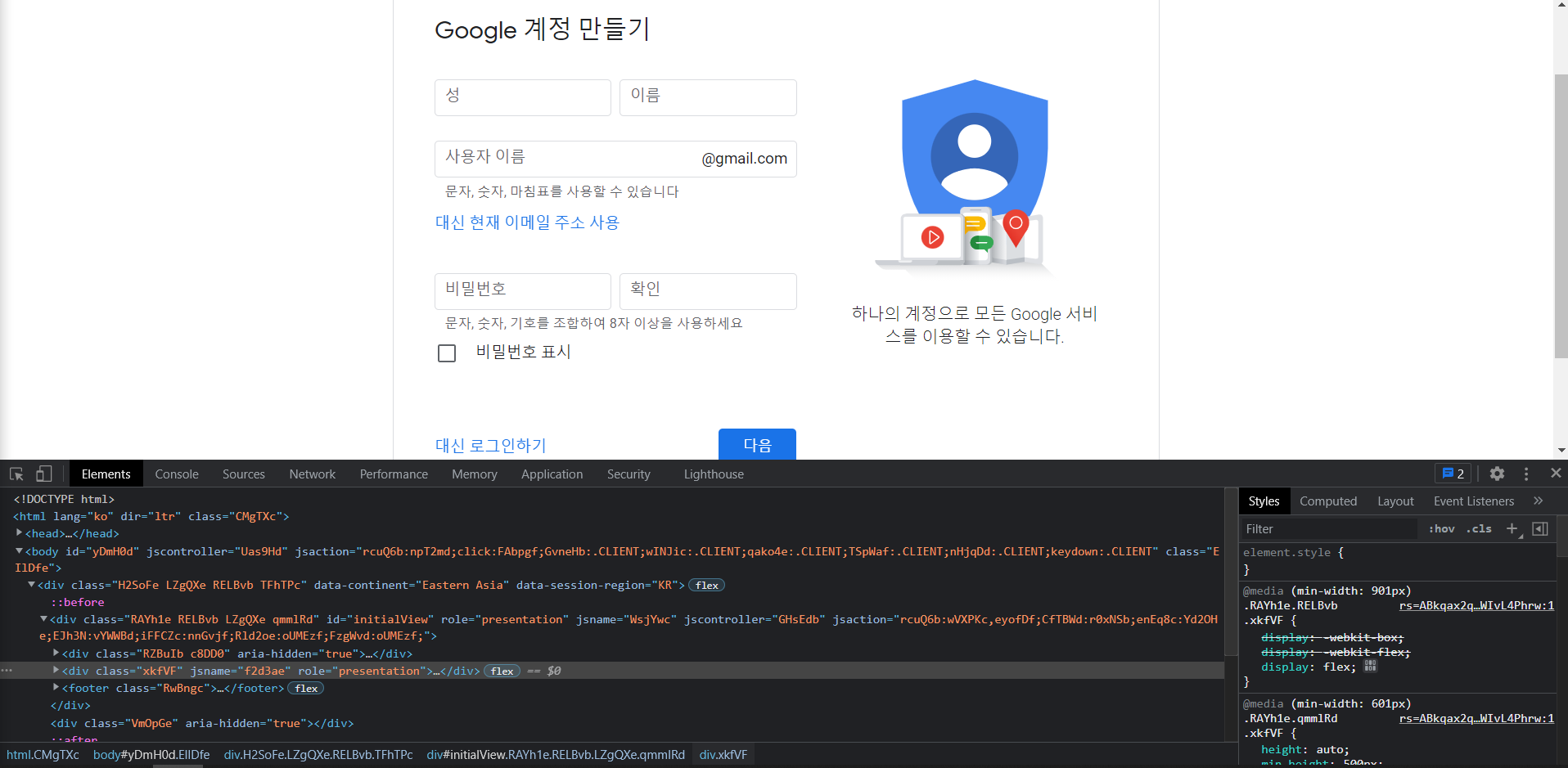
크롬에서 F12 누른 후 왼쪽 select an element in the page to inspect it 버튼 클릭 후 마우스 커서 이동하면,
자세한 코드 정보 확인 가능.
'Front End' 카테고리의 다른 글
| jQuery (0) | 2021.09.23 |
|---|---|
| JavaScript 2. (0) | 2021.09.23 |
| JavaScript 1. (0) | 2021.09.16 |
| HTML & CSS 3일차. (0) | 2021.09.16 |
| HTML & CSS 2일차. (0) | 2021.09.15 |