JavaScript 2.
2021. 9. 23. 10:38ㆍFront End


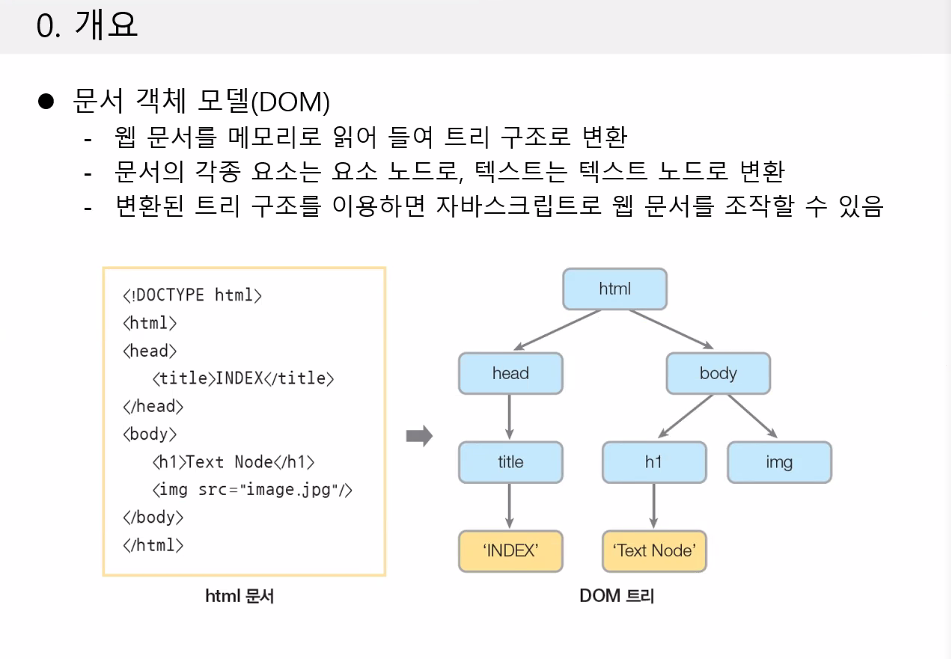
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
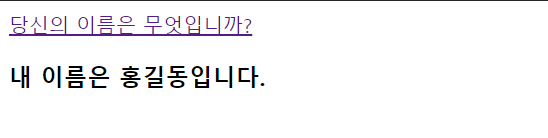
function add() {
var header = document.createElement('h3'); // 요소 노드 생성
var textNode = document.createTextNode('내 이름은 홍길동입니다.'); // 텍스트 노드 생성
header.appendChild(textNode); // 요소 노드와 텍스트 노드 연결
document.body.appendChild(header); // 생성한 문서 객체를 body에 추가
};
</script>
</head>
<body>
<a href="#" onclick="add()">당신의 이름은 무엇입니까?</a>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
function add() {
var img= document.createElement('img');
img.src = 'button.jpg';
img.width=100;
img.height = 122;
document.body.appendChild(img);
};
</script>
</head>
<body>
<a href="#" onclick="add()">[이미지 추가]</a>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
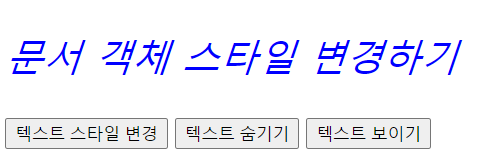
function textstyle() {
document.getElementById("msg").style.color = "blue";
document.getElementById("msg").style.fontSize = "30px";
document.getElementById("msg").style.fontStyle = "italic";
};
function texthidden() {
document.getElementById("msg").style.visibility = "hidden";
};
function textvisible() {
document.getElementById("msg").style.visibility = "visible";
};
</script>
</head>
<body>
<p id="msg">문서 객체 스타일 변경하기</p>
<input type="button" onclick="textstyle()" value="텍스트 스타일 변경">
<input type="button" onclick="texthidden()" value="텍스트 숨기기">
<input type="button" onclick="textvisible()" value="텍스트 보이기">
</body>
'Front End' 카테고리의 다른 글
| React 1일차. (0) | 2021.12.22 |
|---|---|
| jQuery (0) | 2021.09.23 |
| Java Script 실습 예제 (0) | 2021.09.23 |
| JavaScript 1. (0) | 2021.09.16 |
| HTML & CSS 3일차. (0) | 2021.09.16 |