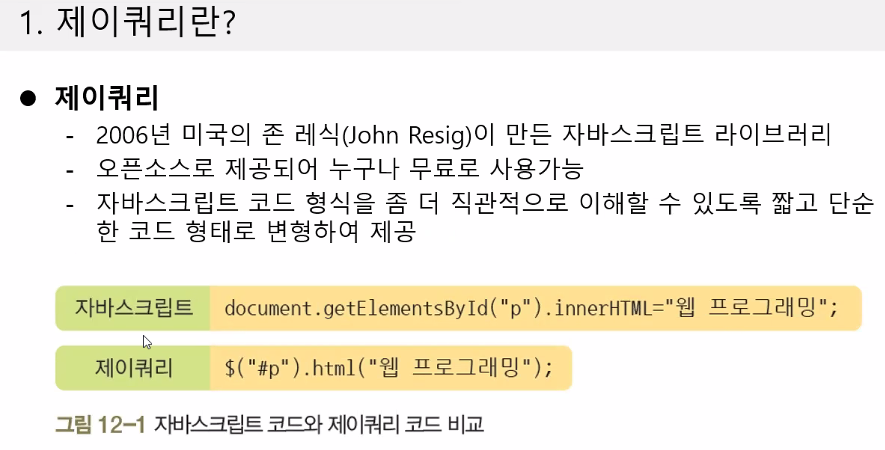
jQuery
2021. 9. 23. 16:32ㆍFront End
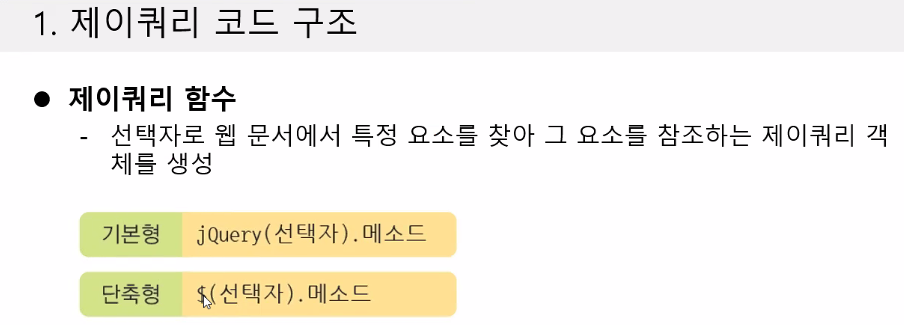
jQuery 사용법
1.url을 사용하는 법.
2.다운로드후 *.js로 사용하는 법.
3.cdn을 이용하여 사용하는 법.



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function () {
// 전체 문서가 로딩된 다음.
$("button").click(function () {
//버튼이 클릭됐다면, 아래 함수를 수행.
$("p").hide("slow");
// p요소 숨기기.
});
});
</script>
</head>
<body>
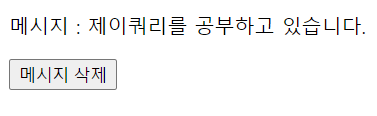
<p>메시지 : 제이쿼리를 공부하고 있습니다.</p>
<button>메시지 삭제</button>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function(){
$("button.hide").click(function(){
//요소가 button 이면서 클래스가 hide 인 경우,
$("p").hide("slow");
});
$("button.show").click(function(){
$("p").show("slow");
});
});
</script>
</head>
<body>
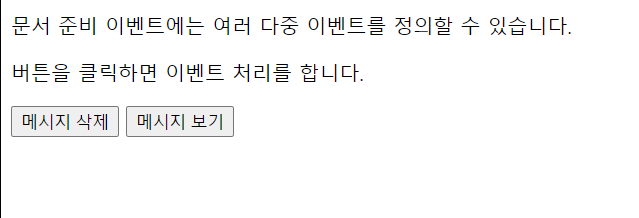
<p>문서 준비 이벤트에는 여러 다중 이벤트를 정의할 수 있습니다.</p>
<p>버튼을 클릭하면 이벤트 처리를 합니다.</p>
<button class="hide">메시지 삭제</button>
<button class="show">메시지 보기</button>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function() {
$("ans").hide();
//페이지 로딩 후 ans 태그 요소는 모두 숨김.
$("p.q1").click(function() {
$("ans.q1").show();
});
$("ans.q1").click(function() {
$(this).hide();
//클릭한 요소 자체를 숨김.
});
$("p.q2").click(function() {
$("ans.q2").show();
});
$("ans.q2").click(function() {
$(this).hide();
});
});
</script>
</head>
<body>
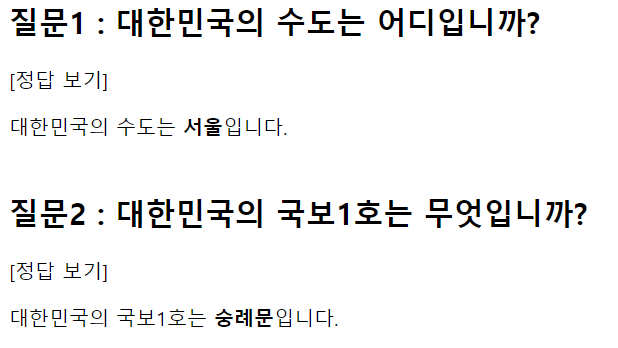
<h2>질문1 : 대한민국의 수도는 어디입니까?</h2>
<p class="q1">[정답 보기]</p>
<ans class="q1">대한민국의 수도는 <strong>서울</strong>입니다.</ans>
<br></br>
<h2>질문2 : 대한민국의 국보1호는 무엇입니까?</h2>
<p class="q2">[정답 보기]</p>
<ans class="q2">대한민국의 국보1호는 <strong>숭례문</strong>입니다.</ans2>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
var n = 0;
$(document).ready(function() {
$("div.out").mouseenter(function() {
$("p:first", this).text("마우스 포인트 들어옴");
$("p:last", this).text(++n);
});
});
</script>
<style>
div.out {
width: 200px;
height: 100px;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<div class="out">
<p>마우스 이벤트 알아보기</p>
<p>0</p>
</div>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
var n = 0;
$(document).ready(function() {
$("div.out").mouseenter(function() {
$("p:first", this).text("마우스 포인트 들어옴");
$("p:last", this).text(++n);
});
$("div.out").mouseleave(function() {
$("p:first", this).text("마우스 포인트 나감");
$("p:last", this).text("최종 횟수 : " + n);
});
});
</script>
<style>
div.out {
width: 200px;
height: 100px;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<div class="out">
<p>마우스 이벤트 알아보기</p>
<p>0</p>
</div>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
var n = 0;
$(document).ready(function() {
$("div.out").mouseenter(function() {
$("p:first", this).text("마우스 포인트 들어옴");
$("p:last", this).text(++n);
});
$("div.out").mouseleave(function() {
$("p:first", this).text("마우스 포인트 나감");
$("p:last", this).text("최종 횟수 : " + n);
});
$("div.out").mousedown(function() {
$("p:first", this).hide();
$("p:last", this).text("메시지 사라짐");
});
$("div.out").mouseup(function() {
$("p:first", this).show();
$("p:last", this).text("최종 횟수 : " + n);
});
});
</script>
<style>
div.out {
width: 200px;
height: 100px;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<div class="out">
<p>마우스 이벤트 알아보기</p>
<p>0</p>
</div>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function() {
$("button.add").click(function() {
$("h1, h2, p").addClass("blue");
//addClass 는 선택자 클래스를 추가.
$("div").addClass("important");
});
$("button.remove").click(function() {
$("h1, h2, p").removeClass("blue");
// 선택자 클래스 중에 지정값의 클래스를 제거.
$("div").removeClass("important");
});
});
</script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<h1>HTML5</h1>
<h2>CSS3</h2>
<p>자바스크립트</p>
<div>제이쿼리</div>
<br>
<button class="add">CSS 적용</button>
<button class="remove">CSS 적용 해제</button>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css({
"background-color" : "yellow",
"font-size" : "200%"
});
//버튼이 클릭 된다면, p요소에 스타일 적용.
});
});
</script>
</head>
<body>
<p>김길동</p>
<div>02-123-4567</div>
<p>이길동</p>
<div>042-567-2929</div>
<p>홍길동</p>
<div>051-278-9485</div>
<br>
<br>
<button>이름 강조</button>
</body>
// toggleClass
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1, h2, p, div").toggleClass("red");
// toggle 은 상태 반전 이라고 볼 수 있음.
});
});
</script>
<style>
.red {
color: red;
border: 1px solid blue;
}
</style>
</head>
<body>
<h1>HTML5</h1>
<h2>CSS3</h2>
<p>자바스크립트</p>
<div>제이쿼리</div>
<br>
<button>CSS 적용/해제</button>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function() {
var xWidth = 100;
var yHeight = 100;
$("div").click(function() {
$(this).width(xWidth);
//너비로 100을 주면서 클래스 box 추가.
//$(this).height(yHeight).addClass("box");
$(this).height(yHeight);
//클래스 box 추가는 중복으로 제거.
$(this).addClass("box");
//높이로 100을 주면서 클래스 box 추가.
xWidth = xWidth - 10;//10씩 감소
yHeight = yHeight - 10;
});
});
</script>
<style>
div {
width: 100px;
height: 100px;
float: left;
margin: 5px;
background: yellow;
}
.box {
background: red;
}
</style>
</head>
<body>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</body>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function() {
$("button.b1").click(function() {
$("img").animate({
width : '100px'
});
});
$("button.b2").click(function() {
$("img").animate({
width : '200px'
});
});
$("button.b3").click(function() {
$("img").animate({
width : '300px'
});
});
});
</script>
<style>
.css_pic {
height: 430px;
text-align: center;
}
.css_pic img {
width: 250px;
}
</style>
</head>
<body>
<div class="css_pic">
버튼을 누르면 그림의 크기가 바뀝니다.
</p>
<button class="b1">가로 100픽셀</button>
<button class="b2">가로 200픽셀</button>
<button class="b3">가로 300픽셀</button>
<br>
<br> <img name="pic1" src="google-2015.svg" />
</div>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function() {
$("button.move").click(function() {
$("img").animate({
left : '300px',
height : '300px',
width : '350px'
});
//클래스 move 버튼을 누른다면, 도형을 이동하고 크기를 키움.
});
$("button.init").click(function() {
$("img").animate({
left : '0px',
height : '100px',
width : '130px'
});
//원 위치로 이동하고 크기도 변경.
});
});
</script>
</head>
<body>
<button class="move">확대</button>
<button class="init">축소</button>
<p></p>
<img name="pic1" src="google-2015.svg" width="130" height="100"
style="position: relative" />
</body>

<!DOCTYPE html>
<html lang=kr>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
$(document).ready(function() {
$("#out").click(function() {
$("img").fadeOut("slow");
});
$("#in").click(function() {
$("img").fadeIn("slow");
});
$("#toggle").click(function() {
$("img").fadeToggle("slow");
});
$("#to50").click(function() {
$("img").fadeTo("slow", 0.5);
});
$("#to10").click(function() {
$("img").fadeTo("slow", 0.1);
});
$("#to100").click(function() {
$("img").fadeTo("slow", 1.0);
});
});
</script>
</head>
<body>
<button id="out">fadeOut</button>
<button id="in">fadeIn</button>
<button id="toggle">fadeToggle</button>
<button id="to50">opacity 50%</button>
<button id="to10">opacity 90%</button>
<button id="to100">opacity 0%</button>
<p></p>
<img name="pic1" src="google-2015.svg" style="height: 150px" />
</body>


<!DOCTYPE html>
<html lang=kr>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
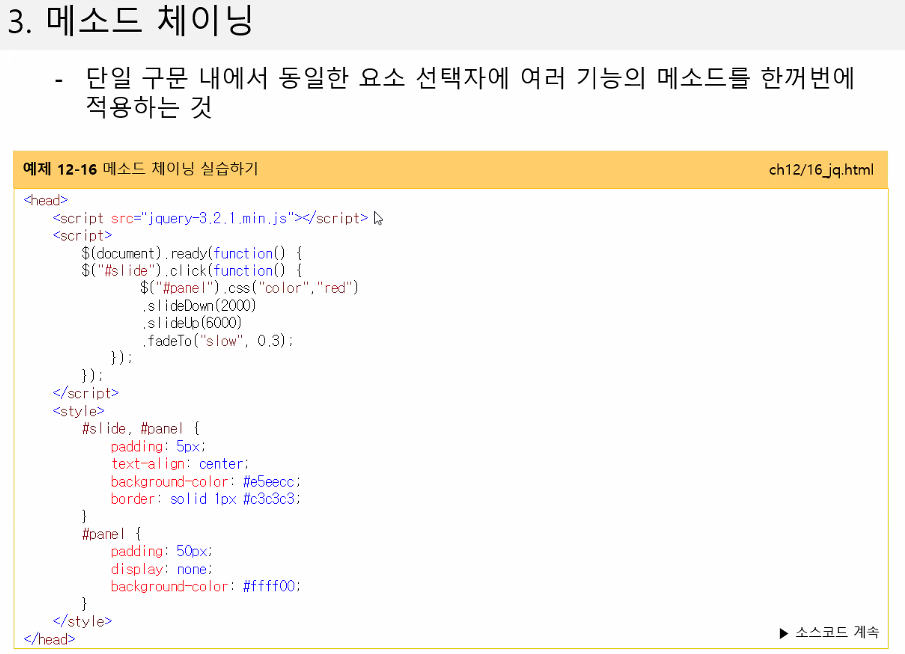
$(document).ready(
function() {
$("#slide").click(
function() {
$("#panel")
.css("color", "red")
.slideDown(2000)
.slideUp(6000)
.fadeTo("slow", 0.3);
//메소드 체이닝 예시.
});
});
</script>
<style>
#slide, #panel {
padding: 5px;
text-align: center;
background-color: #e5eecc;
border: solid 1px #c3c3c3;
}
#panel {
padding: 50px;
display: none;
background-color: #ffff00;
}
</style>
</head>
<body>
<div id="slide">[오늘의 공지사항]</div>
<div id="panel">
오늘은 jQuery 프로그램을 학습합니다.<br>예제를 작성한 후 실행해보세요.
</div>
</body>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js">
</script>
<script>
function move(obj, time) {
$(obj).stop().animate({
left : -350,
top : 0
}, time);
}//화면에서 요소를 벗어나게 처리.
function back(css) {
$(css).stop().animate({
left : 0,
top : 0
});
}//화면에서 벗어난 요소를 원위치 처리.
</script>
<style>
.moving {
border: 1px solid #000000;
margin: 20px auto 0 auto;
text-align: right;
width: 550px;
}
.moving img {
cursor: pointer;
position: relative;
}
</style>
</head>
<body>
<div class="init">
<button type="button" onclick="back('.moving img')">초기화 상태</button>
<br>
</div>
<div class="moving">
<img onclick="move(this, 6000)" src="pic1.jpg" /><br> <img
onclick="move(this, 3000)" src="pic2.jpg" /><br> <img
onclick="move(this, 1000)" src="pic3.jpg" /><br>
</div>
</body><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body onload="startScroll(100)">
<script>
setInterval("autoScroll()", 100);
//0.1초 간격으로 해당 메소드 반복 호출
var dir = 0;
function autoScroll(){
//현재 위치를 체크하고
if(window.scrollY >= 520){
dir = -10;
}if(window.scrollY <=0){
dir = 10;
}
window.scrollBy(0,dir);
console.log("window.scrollY:"+window.scrollY);
//그 위치에 따라서 방향을 지정하여 10씩 이동.
}
</script>
<pre>$("#textNode") $라는 함수에 인자로 "#textNode"[3]를 넘겨주겠다는
JavaScript 구문이다. jQuery는 기본적으로 $를 함수 이름으로 사용한다.[4] $() 함수에 인자로 DOM
selector를 넣어주면 해당하는 DOM 요소를 찾아 리턴해준다. (정확히는 DOM요소를 0번째로 가진 특정한 배열을
반환하는데, id는 특정한 상황이 아니라면 무리 없이 쓸 수 있지만 여러 개의 class를 한 번에 셀렉팅 할 경우
javascript의 document.getElementsByClassName()를 생각 없이 쓸 때와 같은 상황이 발생한다.)
$("...").css("color","red") / $("...").css({"color":"red"}) jQuery의
메소드들은 기본적으로 리턴하는 데이터의 자료형이 jQuery이고, 메소드를 사용할 때는 자료형이 jQuery인 값에 붙여서
호출하도록 설계되어 있다. 즉, $("...")를 호출하여 찾고자 하는 DOM 요소를(여기서는 id가 textNode인 요소)
jQuery형으로 리턴받고 .css() 메소드를 호출하여 작업을 수행하는 것. 메소드 이름을 보면 알겠지만
.css("color","red") 메소드는 대상의 css를 변경한다[5]. 그리고 변경한 DOM 요소를 jQuery형으로
리턴한다. 후자의 경우는 JSON 문법으로 여러 속성을 한꺼번에 지정할 때 사용한다.
$("...").css("...","...").appendTo("#someDiv") /
$("...").css({"...":"..."...}).appendTo("#someDiv") 앞서 .css() 메소드로 색을
바꾸고 리턴한 요소에 .appendTo() 메소드를 적용하는 구문이다. 이게 가능한 이유는 플루언트(Fluent) 인터페이스
때문이다. 메서드의 반환값이 자기 자신의 참조가 되어 무한히 메서드를 이어붙일 수 있는 게 특징. jQuery는 MIT 허가서와
GPL v2의 듀얼 라이선스를 가진 자유 소프트웨어이다. jQuery의 문법은 코드 보기, 문서 객체 모델 찾기, 애니메이션
만들기, 이벤트 제어, AJAX 개발이 쉽도록 디자인 되었다. 또한, jQuery는 개발자가 플러그인을 개발할 수 있는 기능을
제공한다. 덕분에 수많은 jQuery 플러그인들이 개발되어 있다! 여기저기서 많이 쓰다 보니 JavaScript로 웹 개발을
하는 개발자라면 당연히 jQuery를 쓴다고 생각하는 모양. 실제로도 경험이 부족한 개발자들이 jQuery가 없으면 간단한
DOM 조작도 어려워한다.[6] jQuery는 JavaScript를 편하게 사용할 수 있게 지원하는 라이브러리이지 정식 언어가
아니다! 언제까지나 기초는 JavaScript임을 명심하고 기초를 튼튼히 하자. jQuery만 쓰게 되면 이렇게 된다.
부연설명을 하자면, JavaScript에서 덧셈을 하는 방법을 묻고 있는데 댓글들은 뜬금없이 jQuery 사용하라고,
jQuery가 최고라고 찬양하는 상황이고 그런 댓글들에 추천이 달려 있다. “jQuery요법을 썼더니 10kg가 빠졌어요!”라는
말도 하고 맨 밑의 올바른 설명을 한 댓글은 jQuery 사용을 안했다고 비추천이 달려 있다(...). 물론 사람들이 놀려먹는
것이고, Stack Overflow 규정 상 이럴 일은 없다. 여전히 웹 프론트엔드에서 막강한 영향력을 차지하고 있는
jQuery이지만 최근 웹 개발의 트렌드는 React, Vue.js, Svelte 같은 SPA용 프레임워크나 라이브러리로
옮겨가고 있다. 프레임워크를 통해 컴포넌트, MVC, 양방향 데이터 바인딩 등의 고수준적인 개념을 활용하는 것에 반해
jQuery는 여전히 밑바닥 DOM을 건드리는 데 지나지 않는지라...[7] 하지만 프레임워크를 쓰면서도 jQuery의 기능을
사용할 수 있고, 프레임워크가 모든 경우에 정답은 아니기 때문에 jQuery에 대한 수요는 앞으로도 있을 것이다.[8](참고)
SPA 개발을 위해 나온 것으로 React도 있는데, 이건 프레임워크가 아니라 jQuery와 같은 라이브러리이다. 페이스북에서
개발하였으며 jQuery보다 우수한 Virtual DOM의 활용 등으로 순식간에 점유율을 크게 확대하였다. 다만 jQuery에
비해 난이도가 좀 더 높고, JSX라는 별도의 문법을 사용해서 해서[9] 전체적으로는 아직 jQuery가 React보다 많이
쓰인다. 다만 이것은 반쯤 걸러 들어야 할 것이, 2000년대 중반 거의 JS가 나온지 5~6년 남짓 된 웹 초창기 시절부터
2010년대 중반까지의 무려 10년간 확고한 위치를 고수했던 관계로 Legacy가 많아서 그런 것이지, 현재로써는 신규
프로젝트, 신규 인력만 놓고 본다면 Angular도 한 물 가고 있고, React 가 대다수이고 Vue.js도 일부 있다.
십중팔구 React. 레거시가 많고 아예 자체 프레임워크/라이브러리를 가진 대기업이 아닌 대부분의 중소기업, 스타트업,
중견기업의 신규 웹 프로젝트도 React. 여기에 Vue.js가 꼽사리 끼는 정도이다. 원티드 또는 로켓펀치의 채용공고나, 오키
등의 개발자 커뮤니티 등을 찾아보면 신규 프로젝트, 신규 인력 기준으로는 React : Vue.js : Angular : 기타
== 6 : 2 : 1 : 1 정도의 비율을 보인다. 구글 검색 통계만 봐도 React가 압도적이다. 리액트 관련 기술문서,
자료의 조회수의 1/3~절반 정도가 Vue.js의 통계와 유사하고, Angular는 1/5정도, jQuery는 10% 정도이다.
물론, 기술문서나 자료를 검색하고 찾아보는 사람들이 전부 해당 스택으로 개발 중이라는 보장은 없고, jQuery는 나온지
15년이나 되었으니 개발자들도 충분히 숙련되고 정석 수준으로 사내 매뉴얼, 각종 도서 등이 정리가 돼서 구글링의 빈도가 줄어드는
효과도 있고 대부분 커뮤니티 등에서 조언을 구해도 "대충 jQuery코드 읽을줄만 알면 된다." 라는 반응이 대부분이다.
아무래도 진부화 및 노후화로 jQuery는 결국 저물 수밖에 없다. Legacy가 아무리 많다고 해도 퇴직 직전의 40~50대
시니어 개발자가 아닌 이상 신입 개발자에겐 jQuery는 미래가 없다. 뭐 10년 정도만 일자리가 보장이 되면 대강 일하다가
10년 뒤에 시한부 밥그릇이 통째로 아작나도 상관없는 시니어라면 모르겠으나, 주니어라면, 유지보수하는 곳보다는 신규 프로젝트를
하는 곳이 좋다고 한다. 어디 임베디드 기기나 POS기, 전광판 같은데 짱박혀서 돌아가는 코드도 아니고, 5년이면 강산이 바뀌는
웹이기에 2020년대 중후반만 되어도 Legacy 마저 점차 프레임워크/React/ES6 이후의 최신 표준 Native JS로
부분부분 대체되거나 아예 서비스 종료 또는 밑바닥부터 재개발 등의 이유로 사멸할 것이라는 의견도 종종 보인다. 당장 그 대표적인
네이버 포탈마저 일반 JS였다가 jQuery로 바뀌었다가 네이버카페등 일부 서비스에서 Vue.js 를 사용한다. 실제로
JQuery로 짜다가 EcmaScript 6 이상의 표준으로 네이티브 자바스크립트 코딩을 해 보면 예전과 달리 JQuery와
개념이 많이 유사해졌다는 것을 알 수 있다. 자바스크립트가 그 동안 발전이 안 된 것이 아니라서 예전처럼 복잡하게 코딩을 할
필요성이 많이 줄어들었기 때문이다. 단, 이렇게 하려면 인터넷 익스플로러를 과감히 버려야 한다. 인터넷 익스플로러의 가장 최신
버전인 11이 나온 것이 2013년이라서 그 이후에 나온 자바스크립트 표준, 특히 구문을 JQuery와 비슷한 개념으로 짤 수
있는 기능은 지원 안 되는 것 투성이다. 물론 이렇게 하려면 프론트엔드와 백엔드를 모두 새로 개발하는 프로젝트여야 하며,
백엔드를 기존의 오픈소스 솔루션을 사용한다면 여전히 jQuery가 유효하다. 특히 아직도 많은 점유율을 차지하는 워드프레스나
그누보드, XpressEngine 등은 백엔드(코어)에서 프론트엔드(스킨, 테마 등)로 뿌려주는 결과물이 HTML이라 React
같은 것을 사용하기에 곤란한 점이 많다. 코어 소스를 수정하거나[10] 플러그인 등을 사용해서[11] 결과물을 JSON 같은
것으로 오가게 하는 방법이 있지만 전자는 사이트 유지보수가 크게 어려워지는 단점이 생기고, 후자는 플러그인을 한 단계 더 거치기
때문에 서버 부하가 커지는 단점이 생긴다. 마이크로소프트와 노키아는 자사 플랫폼에 jQuery를 포함하는 계획을 발표한 바
있다. 마이크로소프트는 Visual Studio의 ASP.NET AJAX 프레임워크와 ASP.NET MVC 프레임워크에
적용했고, 노키아는 자사의 런타임 웹 위젯 개발 플랫폼에 통합하였다. 라이브러리 이걸 기반으로 하는 경우가 많은데, HTML5
Boilerplate나 트위터 Bootstrap 버전 4 이하[12]도 jQuery 기반으로 작동한다. jQuery
Mobile도 있었는데, 모바일 웹페이지나 HTML5 웹앱 등의 제작에 사용하는 웹 개발 프레임워크다.[13] HTML5 웹앱
프레임워크들이 대개 그렇듯 iOS, 안드로이드는 당연히 지원하고, Windows Phone, 블랙베리, 심비안 등 웬만한 기기는
다 지원했다. 2014년 이후 업데이트 없었고 2018년에 중단되었다. jQuery는 다음과 같은 기능을 갖고 있다.
</pre>
</body>
</html>자동 스크롤 예제.

<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<style>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.header {
width: 100%;
height: 15%;
background: yellow;
}
.nav {
width: 15%;
height: 70%;
float: left;
background: orange;
}
.section {
width: 70%;
height: 70%;
float: left;
background: green;
}
.aside {
width: 15%;
height: 70%;
float: left;
background: orange;
}
.footer {
clear: left;
height: 15%;
width: 100%;
background: mistyrose;
}
</style>
</head>
<body>
<header class="header">header</header>
<nav class="nav">nav</nav>
<section class="section">section</section>
<aside class="aside">aside</aside>
<footer class="footer">footer</footer>
</body>
</html>
'Front End' 카테고리의 다른 글
| React 기본 문법, styled-component 사용 (0) | 2021.12.22 |
|---|---|
| React 1일차. (0) | 2021.12.22 |
| JavaScript 2. (0) | 2021.09.23 |
| Java Script 실습 예제 (0) | 2021.09.23 |
| JavaScript 1. (0) | 2021.09.16 |